티스토리 뷰
반응형
VSCode Todo Tree 설치 및 태그 추가 방법 Tag Add
Todo Tree는 TODO, FIXME등 소스 관리 및 태그 뷰어이다
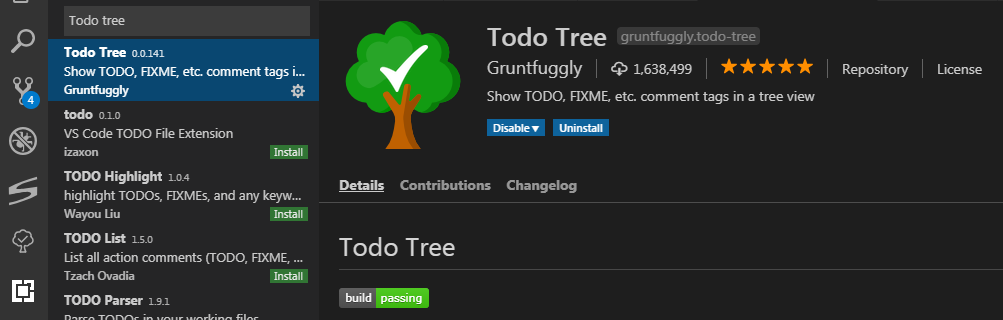
VSCode에서 왼편 Extension 클릭 후 Todo Tree 검색
Install 후 아래 모습이 됨.

기본 태그는 TODO와 FIXME 인데 추가가 가능하며 디자인 변경또한 가능하다
나는 IMPORTANT와 TEST 등 태그를 추가하였다. 방법은 아래와 같다
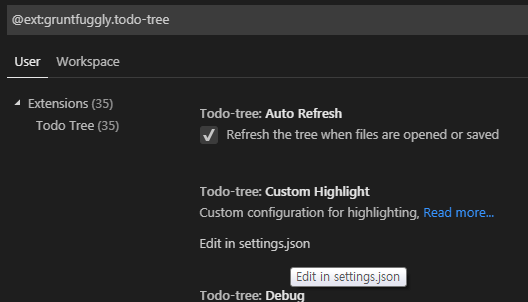
1. Extension 창에서 Todo Tree 설정아이콘 클릭 > Configure Extension Settings 클릭

2. Settings 페이지 > Edit in Settings.json 클릭

3. Tag 추가 옵션 작성

추가 코드
"todo-tree.tags": [
"TODO",
"FIXME",
"TEST",
"IMPORTANT"
],
4. 소스에 Tag 추가방법은 아래와 같이 태그를 주석에 입력하고 Todo Tree 탭에서 확인가능
// TODO 설명
// TEXT 설명

끘!@#!@$!@#$@#
반응형
'etc' 카테고리의 다른 글
| HDD, SSD, 외장하드 복구 툴 R-Studio (0) | 2020.05.10 |
|---|---|
| 근교 취사가능 공원 및 해수욕장 (0) | 2019.08.20 |
| 인터넷 포토샵 (0) | 2019.07.30 |
| 윈도우 버전 확인방법 (0) | 2019.01.30 |
| Postman @RequestParam 데이터 호출 방법 (0) | 2019.01.17 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 고흥 여행
- 보성 여행
- 초원사진관
- 오라클 DB 링크
- 윈드스크린
- 베스파LX
- 제주도 스쿠터 여행
- 나래바이크
- 스쿠터 여행
- 군산 게스트하우스
- 은파호수공원
- 송내 카페
- 영광 여행
- 남자 혼자 국내 여행
- 인터바이크
- 스쿠터 전국 일주
- vscode
- Docker
- 송내 룸카페
- 군산 가볼만한곳
- 국제반점
- 담양 여행
- kendo grid
- 송내역 룸카페
- 돌장갑
- 리니지m
- 남자 혼자 여행
- 송내역 카페
- 전국 일주 여행
- 군산 여행
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
